
Similar to architecture or art, design goes through aesthetics trends. The newest trend that has been born is flat design.
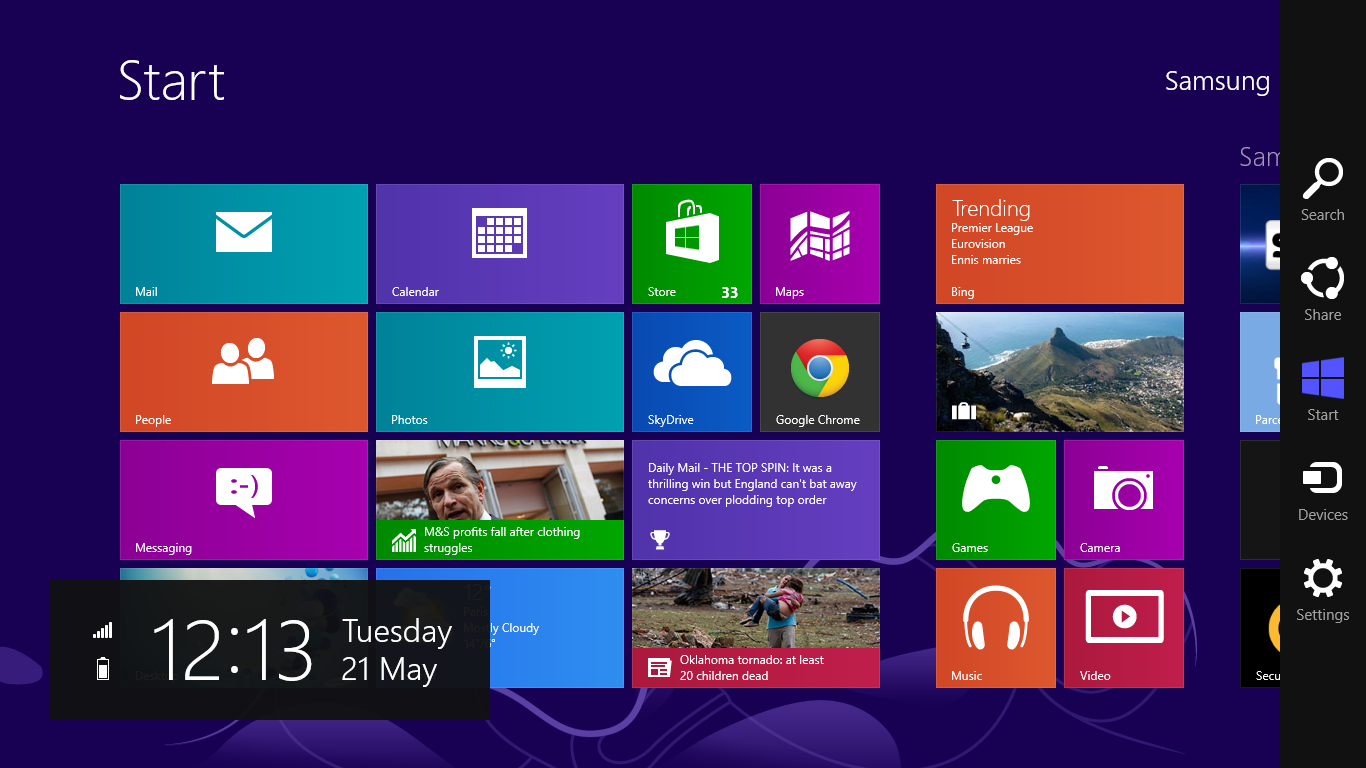
About a year ago, Microsoft came out with Windows 8 that was far different from any of the past operating systems they created and focused on typography, hierarchy and minimalism.
This new trend is far different from the skeuomorphic (resembles real-life objects and imitates how humans interact with the object) that many of us have come to love and feel comfortable. Apple and Steve Jobs introduced us to skeuomorphic design and we can find it on many of our iPads and iPhones. A good example of this design is the calendar app, it looks just like a calendar with stitches and torn paper.
Why did skeuomorphic become so popular? Well it all started with smartphones, the realistic design helped educate the public on how to use apps that functioned as everyday objects. It helped us become comfortable and used to interacting with technology. For designers, it became a fun way to show off our design skills. Many designers are drafting away from skeuomorphic design because it can be heavy handed when not done right, it contains a lot of texturing, shading and shadows.
So what is flat design? Flat design is a minimalist way of conveying our creative ideas. So people may think that since it is minimalist that means it’s cheaper to design that way or it doesn’t take as much time. THIS IS NOT TRUE! Design is a process that begins with information and the aesthetic follows what the designer gathers from their research. Flat design takes a science to use, it is based on creating hierarchy with type (fonts) and color, it’s a system! Flat design is really useful when we need to create an informational-based design or a responsive website. Many designers are on board with flat design but some feel that it is a little too flat, that it can be limited because of the lack of aesthetic details.
They both have pros and cons and when it comes down to switch one to use, as a designer, I like to see what the situation needs. If I’m creating a website that needs to be developed as a responsive site, I would choose to work with a flat design layout but if I was making an app that needed to reflect a book I would use skeuomorphic design to help guide the user.
Since flat design is a little over a year old, there is speculations that a new trend will be born soon, one that may be a hybrid of the two trends.
To get a deeper meaning of these two trends, here’s a great article from a well-respected designer/developer, Sacha Grief: http://sachagreif.com/flat-pixels/
